
Ever since netscape 2.0, web authors have been able to split the web page up into smaller windows called frames. Each frame is like it's own small web page with its own characteristics. Yes, the original version of this page was created back when netscape was around:)
The following is a simple example of a frameset (the set of all frames that are part of a specific window grouping):

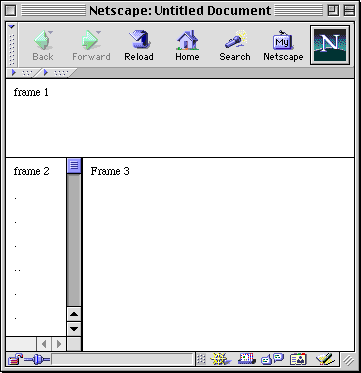
It is clearly seen that each frame, being its own html document, can have its own background, attributes, title, and content. This gives a great power to the web author to create what are dubbed "navigation bars" or static frames that contain a set of links. This page stays on the screen irregardless of the web surfer's clicks to different links. This allows a great amount of clarity as to the order of pages and organization in general. Most moderately modern web browsers now can support frames. There used to be an issue where many computers could not view framesets, but with all the advances of the late 90's, almost every computer and browser will support a framed site. If you want to be absolutely sure of compatibility, you can provide a non-framed site.
There are really only a few simple concepts to know in order to make a successful frameset. The first is that the entire set is put inside the tags:
so, you define the set, then inside of the frameset tag you can define several attributes to control how the set of frames look, similar to a table, and define rows and columns . The attribute set of frameset is:
border
bordercolor
cols
frameborder
framespacing
onblur
onfous
onload
onunload
rows
for example,
| <html> <head> <title>Untitled Document</title> </head> <frameset rows="80,*" cols="*" frameborder="NO" border="0" framespacing="0"> <frame name="topFrame" scrolling="NO" noresize src="frame1.html" bordercolor="#000000" frameborder="YES" > <frameset cols="80,*" frameborder="NO" border="0" framespacing="0"> <frame name="leftFrame" noresize scrolling="YES" src="frame2.html" bordercolor="#000000" frameborder="YES"> <frame name="mainFrame" src="frame3.html" bordercolor="#000000" frameborder="YES"> </frameset> </frameset> <noframes><body bgcolor="#FFFFFF" text="#000000"> </body></noframes> </html> |
|
Will produce the following frameset
|
 |
What does all that stuff mean? Well, let's go through it. First you have the <html>, <head>, and tags. All tags you know from the other documents.
Next is the <frameset> tag. Note that it has several attributes inside which define some things we need to understand. The first is the rows and cols attributes. These specify the number and size of the window frames inside your frameset. So basically the browser allocates a certain amount of space to each frame, as close to what you specify as possible. The number you give can be either absolute pixels or relative percents. The star symbol gives the remaining space to the other frame.
Now about the <frame></frame> tag. This tells the browser how do display a specific frame (each has a unique name, and has a specific file source). You can write the source (src="") in the same manner as for <img src="">. If you give a name, as done in this code, to each frame, then a link can specify that frame as a "target," which is the frame that a link you click opens the link in. So when you specify a link, that link will also have a target="" attribute, where you specify the name of the frame you wish to open the link in, ie...<a href="www.cool.com" target="mainframe">Cool</a>
Another interesting aspect to this frameset that you may wish to note is the use of nested framesets. That basically means that you can specify one set inside another set of frames. That would be useful if you want one set of frames to be the columns and then one of the columns to be split up into another group of rows.